Featured Project which my best projects be choice to show

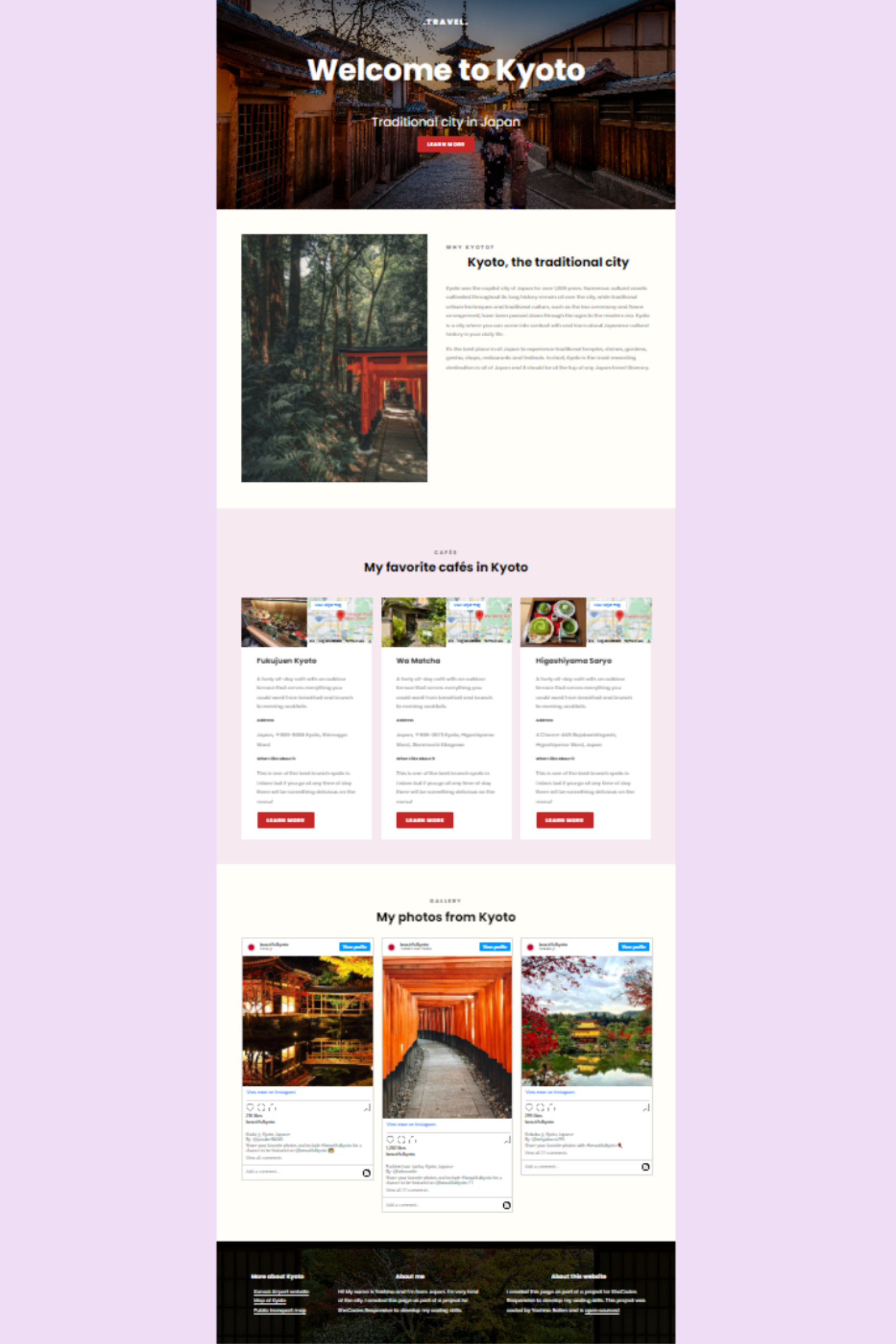
Kyoto traveling project
I started learning HTML, CSS, and Javascript to enter the world of front-end-development. With these languages, I created this Kyoto traveling project using VS Code. I made the page responsive so that it looks nice on devices of different sizes. The page utilizes JavaScript functions to create user interaction. The google maps and instagrams are directly linked to the map or its original page.
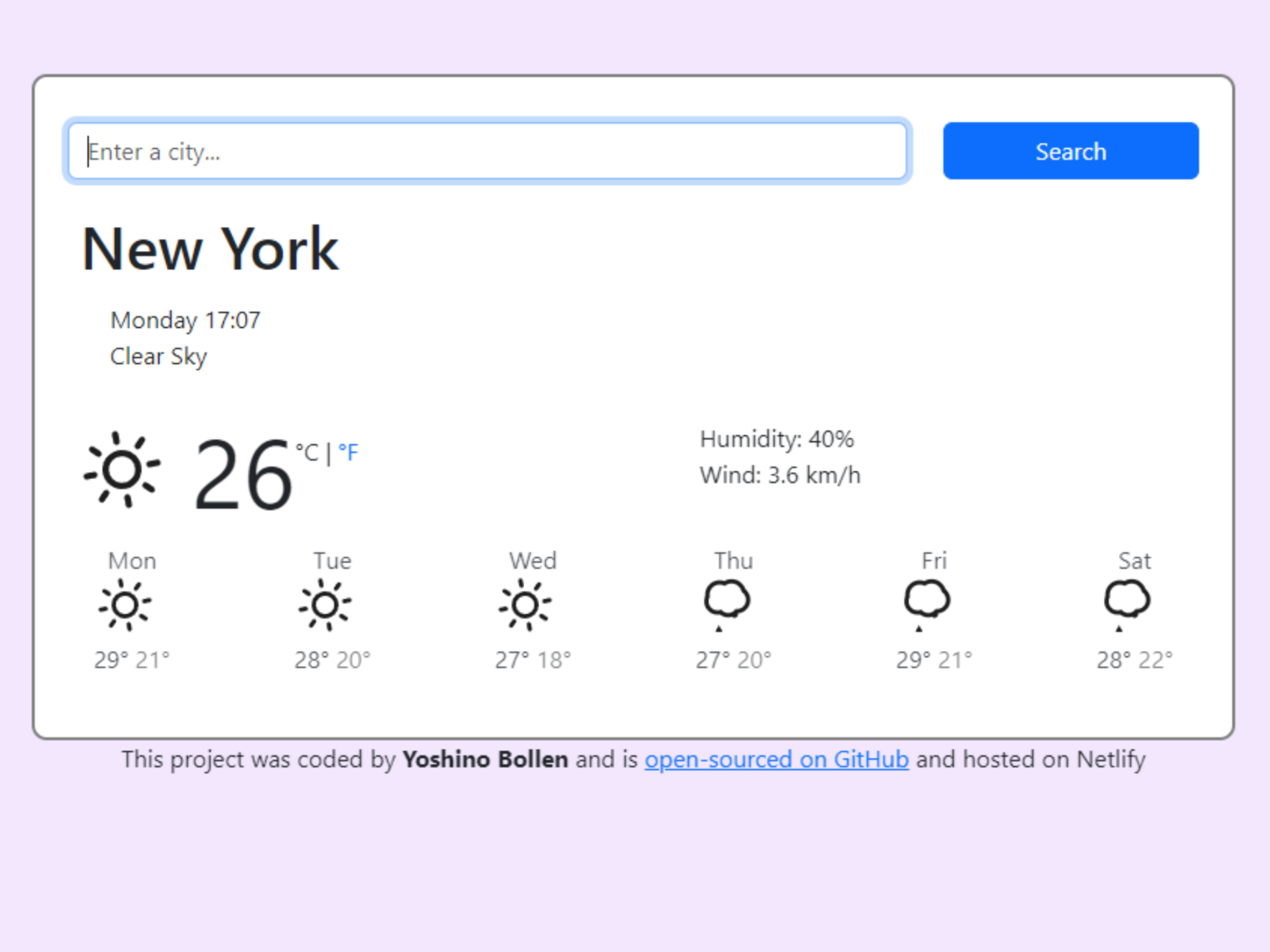
Weather App
I built the weather app using Vanilla Javascript. On top of my previously-gained knowledge, I learned to use an API to get the weather information and used bootstrap to structure the app. This project introduced the real-life development workflow: keeping track of the codes on GitHub, hosting on Netlify and using more advanced Javascript.


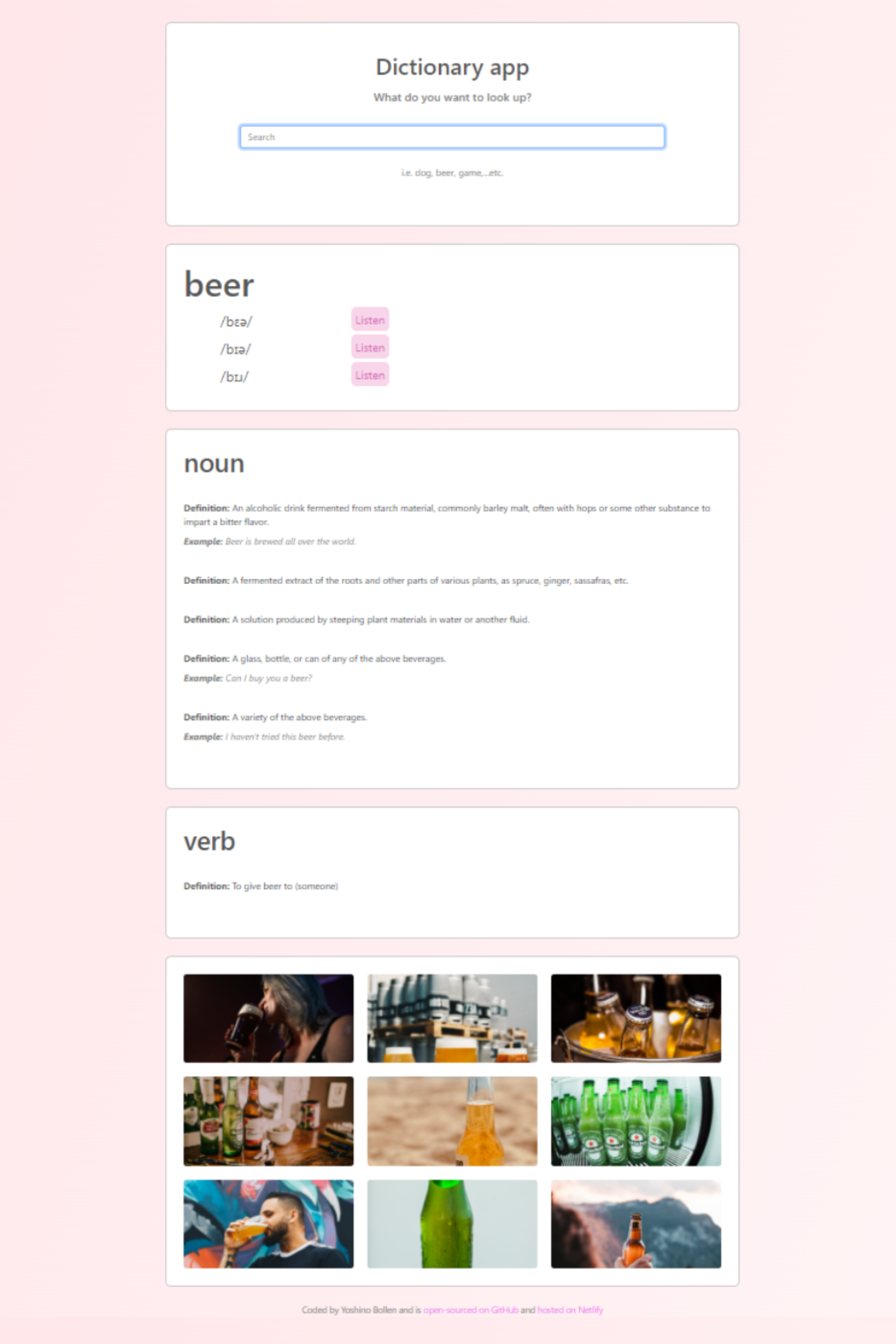
Dictionary App
The objective of this project was to combine all the skills learned from the previous workshops and develop an app using React. The app is designed so that it is simple and easy to read and to visually understand the meaning of the searched word with images provided by Pexels. These images are linked to the original photos, and the whole image appears when it is clicked.